
The Key Behind ALT Attribute in Images When Optimizing Content
Understanding the importance of the ALT attribute in images is crucial for optimizing content. Discover how ALT text impacts SEO, accessibility, and user experience.
In the fast-evolving world of digital marketing and content creation, SEO (Search Engine Optimization) plays a pivotal role in determining the visibility of your content on the internet. While many aspects contribute to effective SEO, one of the often overlooked yet crucial elements is the ALT attribute in images. Properly utilizing ALT text can significantly enhance not only your SEO strategy but also the accessibility and user experience of your website. This article delves into the importance of the ALT attribute, its impact on SEO, and how to optimize it effectively.
Understanding the ALT Attribute: An Introduction
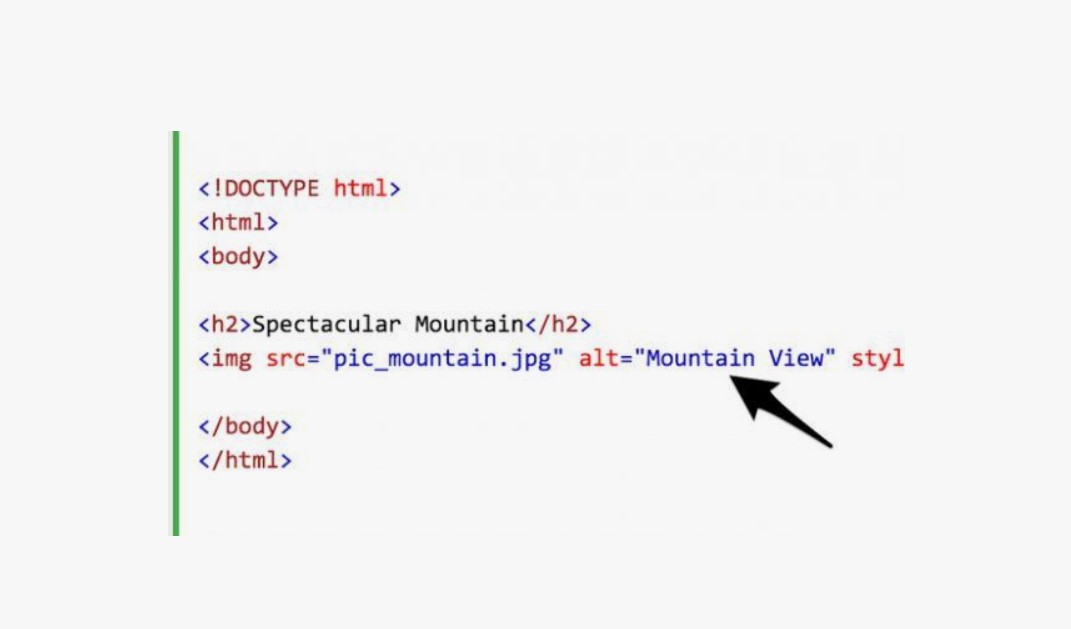
Before diving into the specifics of how ALT attributes influence SEO, it’s essential to grasp what ALT text is and why it matters. ALT text, or "alternative text," is a written description of an image that appears in the HTML code. It serves several key purposes, including improving accessibility for users with visual impairments, enhancing search engine indexing, and providing context for images if they fail to load.
What is ALT Text?

ALT text is essentially a brief description embedded in the HTML code of an image. This text is displayed in place of an image when the image cannot be loaded or seen. It is also read aloud by screen readers, making it an essential tool for users with visual impairments to understand the content on a webpage.
Why ALT Text Matters
The importance of ALT text lies in its multifunctional role. For SEO, ALT text helps search engines understand the content and context of an image, contributing to better indexing and ranking. For accessibility, ALT text ensures that all users, regardless of their abilities, can access and understand your content. Furthermore, it enhances user experience by providing context for images that might not load due to technical issues.
The Role of ALT Attribute in SEO
Search engines, like Google, cannot "see" images the way humans do. They rely on the ALT attribute to understand what an image represents and how it relates to the surrounding content. When properly optimized, ALT text can improve your site’s visibility in search engine results, particularly in image searches.
How ALT Text Impacts Search Engine Ranking
ALT text directly influences SEO by helping search engines interpret the content of images. When search engines crawl a webpage, they read the ALT text to understand the image’s content, which aids in indexing the page accurately. If the ALT text is descriptive and relevant, it can contribute to higher rankings in search engine results pages (SERPs), especially in image-based searches.
Image Search Optimization
With the increasing popularity of image search, optimizing images with proper ALT text has become even more critical. Images can drive substantial traffic to your site, especially if they rank well in Google Image Search. By using relevant ALT text, you improve the chances of your images appearing in these search results, thereby attracting more visitors to your site.
Best Practices for Writing ALT Text for SEO
To maximize the SEO benefits of ALT text, it’s important to follow certain best practices:
-
Be Descriptive and Specific: Clearly and concisely describe the image. For instance, instead of using "picture of a dog," you might use "Golden Retriever playing in the park."
-
Use Keywords Wisely: Incorporate relevant keywords naturally into the ALT text without keyword stuffing. The text should flow naturally and describe the image accurately.
-
Keep it Concise: Aim for ALT text that is brief but descriptive enough to convey the image’s content. Ideally, keep it under 125 characters.
-
Avoid Redundancy: If the image is purely decorative, it’s okay to use an empty ALT attribute (alt=""). Avoid using ALT text that repeats information already presented in the surrounding content.
ALT Attribute and Web Accessibility
Accessibility is a fundamental aspect of modern web design, and the ALT attribute plays a significant role in ensuring that all users can access and enjoy online content. Proper use of ALT text is not just an SEO practice; it's a critical component of creating an inclusive web experience.
Improving Accessibility for Visually Impaired Users
Screen readers, which are used by visually impaired individuals to navigate the web, rely on ALT text to describe images. When you include descriptive ALT text, you make your content more accessible to these users. This practice is not only considerate but also complies with web accessibility standards such as the Web Content Accessibility Guidelines (WCAG).
Compliance with Legal Requirements
In many countries, there are legal requirements for web accessibility. For instance, the Americans with Disabilities Act (ADA) mandates that websites should be accessible to people with disabilities. Properly using ALT attributes helps ensure compliance with these laws, reducing the risk of legal action against your website.
Common Mistakes to Avoid with ALT Text
Despite its importance, ALT text is often misused or neglected. Understanding the common pitfalls can help you avoid mistakes that could hinder your SEO efforts or negatively impact user experience.
Keyword Stuffing
One of the most common errors is keyword stuffing, where too many keywords are crammed into the ALT text in an attempt to improve SEO. This practice not only fails to enhance search rankings but can also lead to penalties from search engines for spamming. Always prioritize readability and relevance over keyword density.
Leaving ALT Text Empty
Another frequent mistake is leaving the ALT attribute blank, especially for images that carry significant content value. Without ALT text, these images are invisible to search engines and inaccessible to users who rely on screen readers. While it’s acceptable to leave ALT text blank for purely decorative images, content-rich images should always have descriptive ALT text.
Overly Vague Descriptions
Using vague descriptions like "image1.jpg" or "photo" for ALT text is a missed opportunity. These generic descriptions do not provide any value to search engines or users. Always aim to write descriptive and meaningful ALT text that accurately reflects the content of the image.
Advanced Tips for Optimizing ALT Attributes
To further enhance the effectiveness of your ALT attributes, consider implementing some advanced strategies. These techniques can help you maximize the SEO and accessibility benefits of ALT text.
Contextual Relevance
Ensure that your ALT text is not only descriptive of the image but also relevant to the surrounding content. ALT text should complement the text on the page, providing additional context that enriches the reader’s understanding of the content.
Using ALT Text for Long-Tail Keywords
Long-tail keywords are specific keyword phrases that are less competitive but often more targeted. Incorporating these keywords into your ALT text can help you capture niche audiences and improve your rankings for these specific search terms. For example, instead of using "red shoes," you might use "vintage red leather shoes for women."
Regular Audits and Updates
Just as you would with any other aspect of SEO, regularly audit your ALT text to ensure it remains relevant and optimized. Over time, as your content and SEO strategies evolve, you may need to update ALT text to reflect new keywords, trends, or changes in your website’s content.
The Relationship Between ALT Text and Image Titles
While ALT text and image titles are often confused, they serve different purposes. Understanding the distinction between the two can help you optimize both effectively.
What is an Image Title?
An image title is an HTML attribute that provides additional information about an image. Unlike ALT text, which is displayed when an image cannot be rendered or is read by screen readers, image titles typically appear as a tooltip when a user hovers over the image with their cursor.
Differences Between ALT Text and Image Titles
-
Purpose: ALT text is designed primarily for accessibility and SEO, while image titles serve as supplementary information for users.
-
Visibility: ALT text is visible to screen readers and appears in place of an image if it doesn’t load, whereas image titles are only visible when hovering over the image.
-
SEO Impact: While image titles do contribute to SEO, they are less critical than ALT text. However, well-crafted image titles can still enhance user experience and provide additional context for images.
How to Use Image Titles Effectively
When writing image titles, aim to provide useful, additional information that complements the ALT text. Avoid redundancy by ensuring that the title does not simply repeat the ALT text. Instead, use it to add value, such as providing extra details or context that the ALT text doesn’t cover.
Impact of ALT Text on Mobile SEO
With the increasing dominance of mobile browsing, optimizing content for mobile users is more important than ever. ALT text plays a crucial role in mobile SEO, affecting both user experience and search engine rankings on mobile devices.
Mobile-First Indexing and ALT Text
Google’s mobile-first indexing means that the mobile version of your site is considered the primary version for indexing and ranking. Since images often take longer to load on mobile devices, ALT text becomes even more important. It ensures that users and search engines can still understand the content even if images do not load properly on mobile.
User Experience on Mobile Devices
On mobile devices, slow loading times or connectivity issues can prevent images from displaying. In these cases, ALT text provides critical information to users, ensuring they can still grasp the content of the page. This not only improves user experience but also reduces bounce rates, which can positively influence your rankings.
Case Studies: The Power of Optimized ALT Attributes
Understanding the impact of ALT text through real-world examples can highlight its significance in a practical context. Let’s explore a few case studies where optimized ALT attributes made a measurable difference in SEO and accessibility.
Case Study 1: E-commerce Site
An online retailer optimized the ALT text for all product images by including specific product names and key features. As a result, the site saw a significant increase in organic traffic from image searches, leading to a 20% boost in sales over six months. The improved ALT text helped the images rank higher in Google Image Search, attracting more visitors to the site.
Case Study 2: Educational Blog
A blog focused on educational content revised its ALT text to better describe the images used in its articles. This change led to a noticeable improvement in accessibility, with feedback from visually impaired users indicating a better overall experience. Additionally, the blog experienced a slight increase in its search engine rankings, particularly for long-tail keywords related to its content.
Case Study 3: Nonprofit Organization
A nonprofit organization focused on environmental issues updated the ALT text across its website to be more descriptive and aligned with its key messaging. This effort not only improved the site’s accessibility but also helped increase its visibility in search engine results. The organization reported a 15% increase in website traffic and greater engagement with its content.
Integrating ALT Text into Your Overall SEO Strategy
To maximize the benefits of ALT text, it’s essential to integrate it into your broader SEO strategy. This involves not only optimizing individual images but also ensuring that ALT text aligns with your overall content goals and SEO objectives.
Aligning ALT Text with Content Strategy
When developing your content strategy, consider how ALT text can support your goals. For example, if you’re targeting specific keywords or themes, ensure that your ALT text reflects these priorities. This alignment helps reinforce your content’s relevance and can contribute to better overall SEO performance.
Collaborating Across Teams
Effective ALT text optimization often requires collaboration between content creators, designers, and SEO specialists. By working together, these teams can ensure that images are appropriately selected, described, and integrated into the content in a way that supports both user experience and SEO.
The Future of ALT Attributes in SEO
As technology evolves, so too does the role of ALT attributes in SEO. Staying ahead of these changes requires an understanding of emerging trends and best practices.
AI and Image Recognition Technology
With advancements in AI and image recognition technology, search engines are becoming increasingly adept at understanding the content of images without relying solely on ALT text. However, ALT text will remain important as it provides context and accessibility that technology alone cannot replicate. Future best practices may involve a combination of ALT text and AI-driven image analysis.
Voice Search and Accessibility
As voice search becomes more prevalent, the importance of ALT text for accessibility will only grow. Ensuring that your content is accessible to all users, including those relying on voice search and screen readers, will be critical for maintaining a competitive edge in the SEO landscape.
FAQs
How does ALT text help with SEO?
ALT text helps with SEO by providing search engines with a description of the image, aiding in accurate indexing and ranking. Properly optimized ALT text can improve visibility in search engine results, especially in image searches.
Is it necessary to use ALT text for all images?
Yes, it's important to use ALT text for all content-rich images to enhance accessibility and SEO. However, decorative images can have an empty ALT attribute to avoid cluttering screen readers with unnecessary information.
Can I use keywords in ALT text?
Yes, you can and should use relevant keywords in ALT text, but avoid keyword stuffing. The text should be natural and accurately describe the image.
How long should ALT text be?
ALT text should be concise, ideally under 125 characters, while still providing a clear and accurate description of the image.
Does ALT text affect mobile SEO?
Yes, ALT text is important for mobile SEO, especially with Google's mobile-first indexing. It ensures that users and search engines can understand the content even if images don’t load properly on mobile devices.
What is the difference between ALT text and image titles?
ALT text is used primarily for accessibility and SEO, appearing when an image cannot load or is read by screen readers. Image titles, on the other hand, are typically displayed as a tooltip when a user hovers over the image and are less critical for SEO.
Conclusion
The ALT attribute in images is a powerful tool that serves multiple purposes in web optimization. From enhancing SEO to improving accessibility and user experience, ALT text is a small but significant element that should not be overlooked. By following best practices, avoiding common mistakes, and integrating ALT text into your broader SEO strategy, you can ensure that your content is not only visible and accessible but also impactful in reaching your target audience.






